フルビュー ページを作る – ホステッドエクスペリエンス
はじめましょう | Getting started
UneeQ Creator Platformに含まれるホスト型エクスペリエンス(Hosted experience)では、ご希望のウェブページにiFrameをロードするコードスニペットを提供し、カスタム開発を必要としないデジタルヒューマンとのフルスクリーンの会話体験を提供します。
デジタルヒューマンを作る
開始するには、UneeQ Creator へのアクセスが必要です。ログインしたら、まず最初にPersonasからペルソナ(デジタルヒューマン)を作成してください。
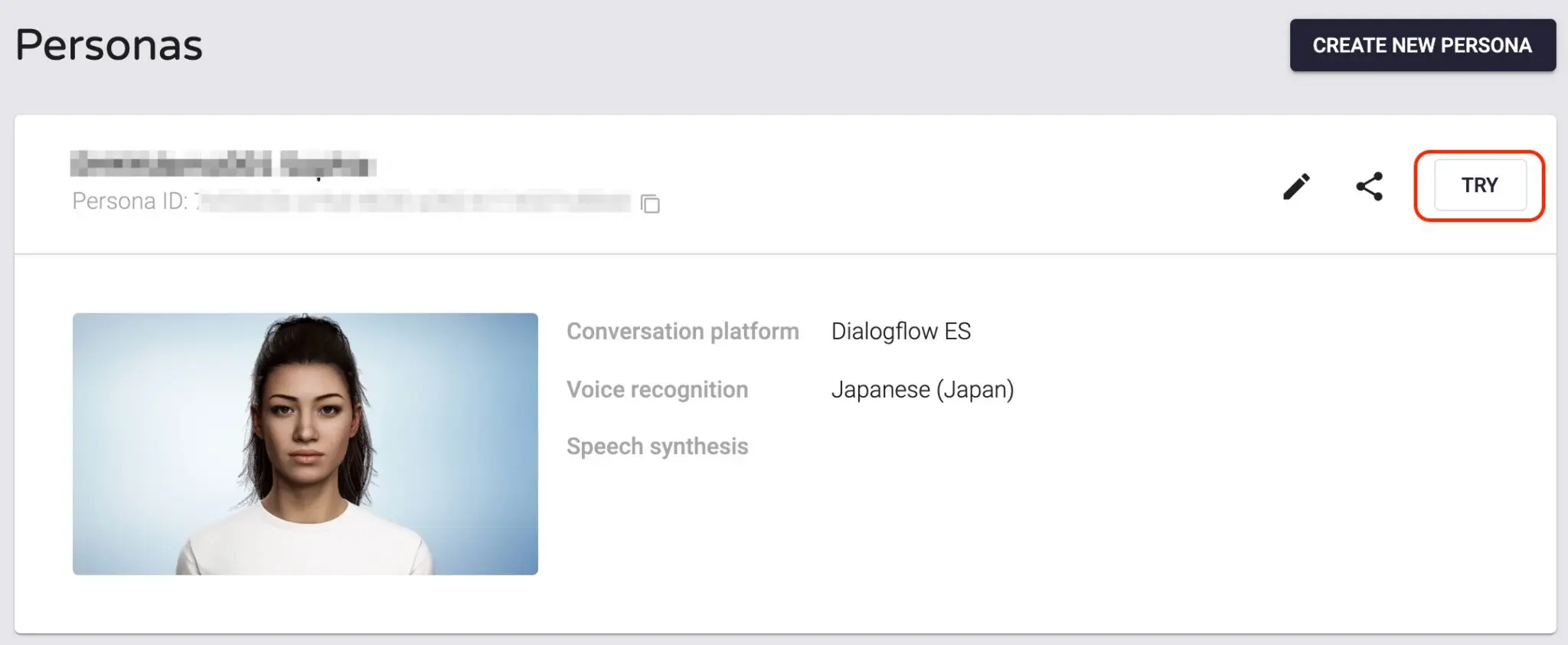
ヒント: 保存した外観と開始画面の設定をテストするには、UneeQ Creator でペルソナ画面に移動し、[try] を選択します。

外観を設定する | Appearance
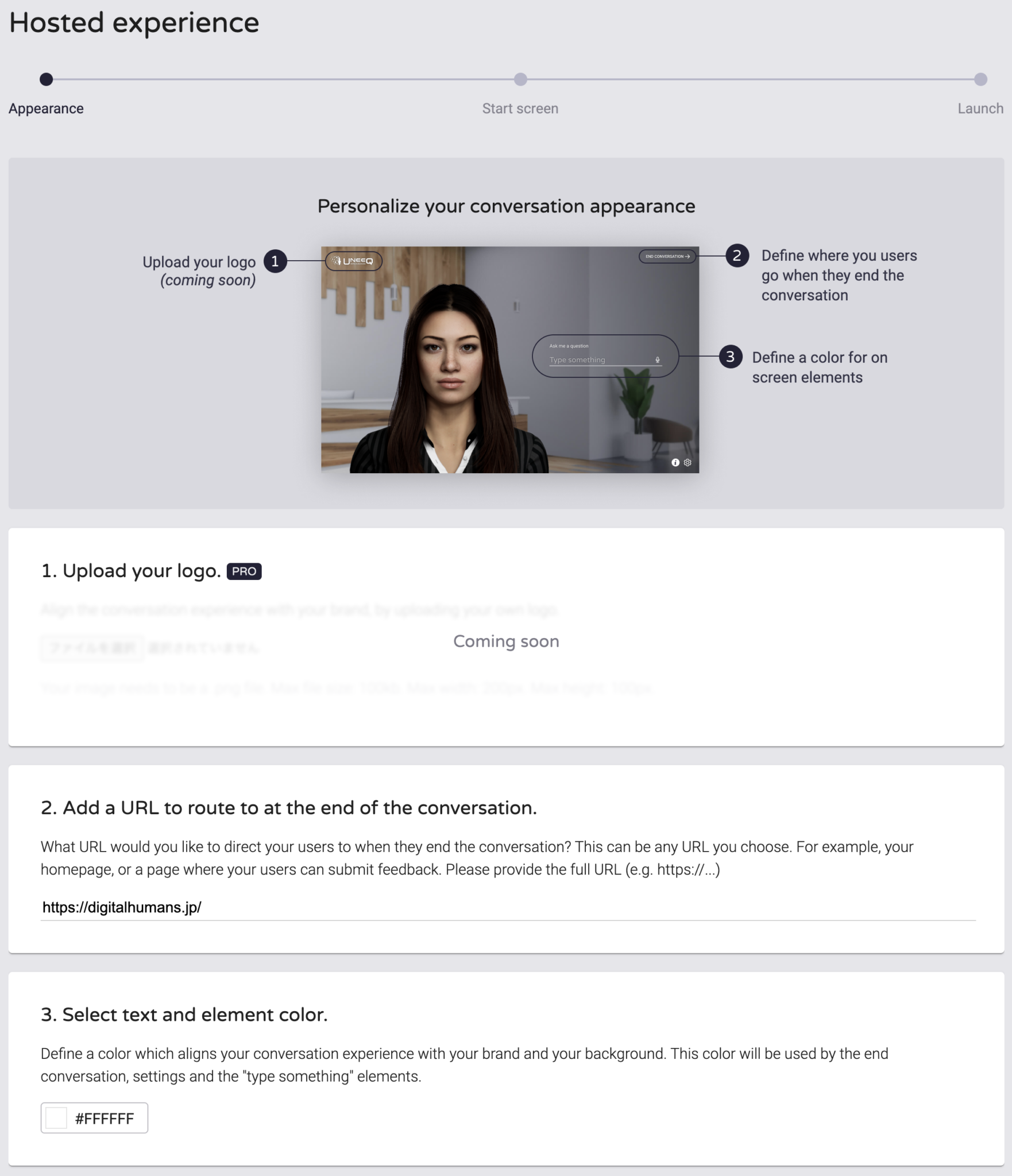
左メニューの Deploy> Hosted experience に移動し、設定を開始します。

1. Upload your logo.
お好みのロゴをアップロードできます。※ まもなく対応予定です
2. Add a URL to route to at the end of the conversation.
デジタルヒューマンとの会話を終了する時に、ユーザーを誘導したいURLを入力します。これは、あなたが選択した任意のURLにすることができます。例えば、あなたのホームページや、ユーザーがフィードバックを送信できるアンケートページなどです。フォームには完全なURLを入力してください (例: https://www.digitalhumans.jp)
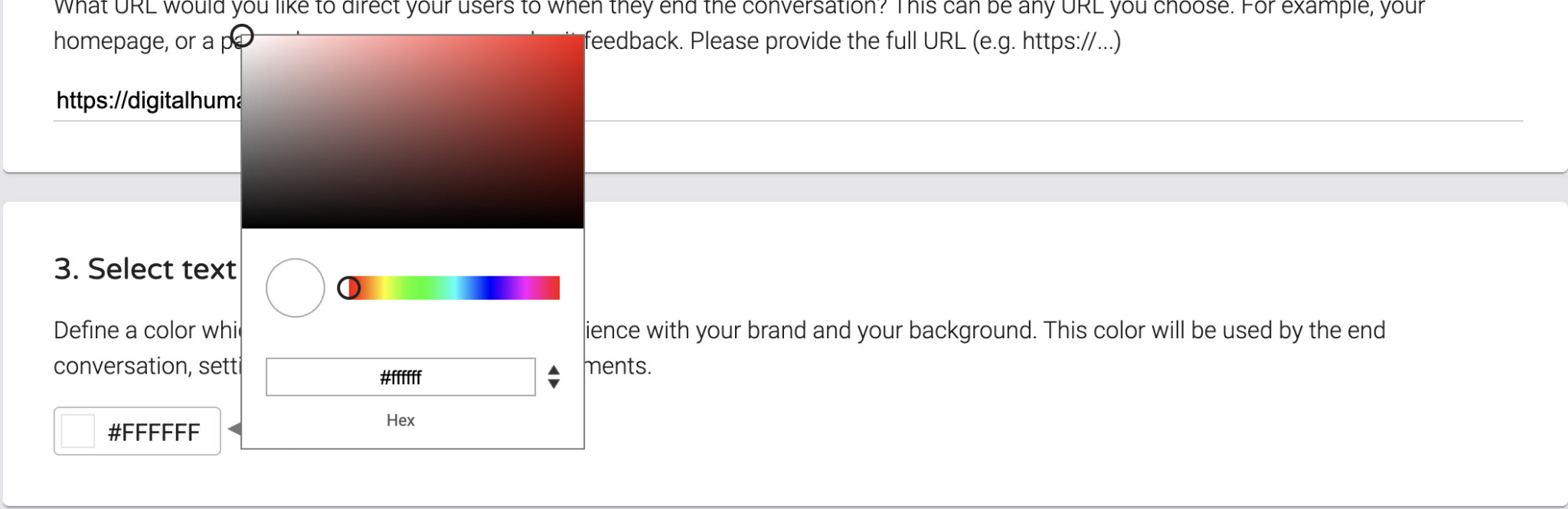
3. Select text and element color.
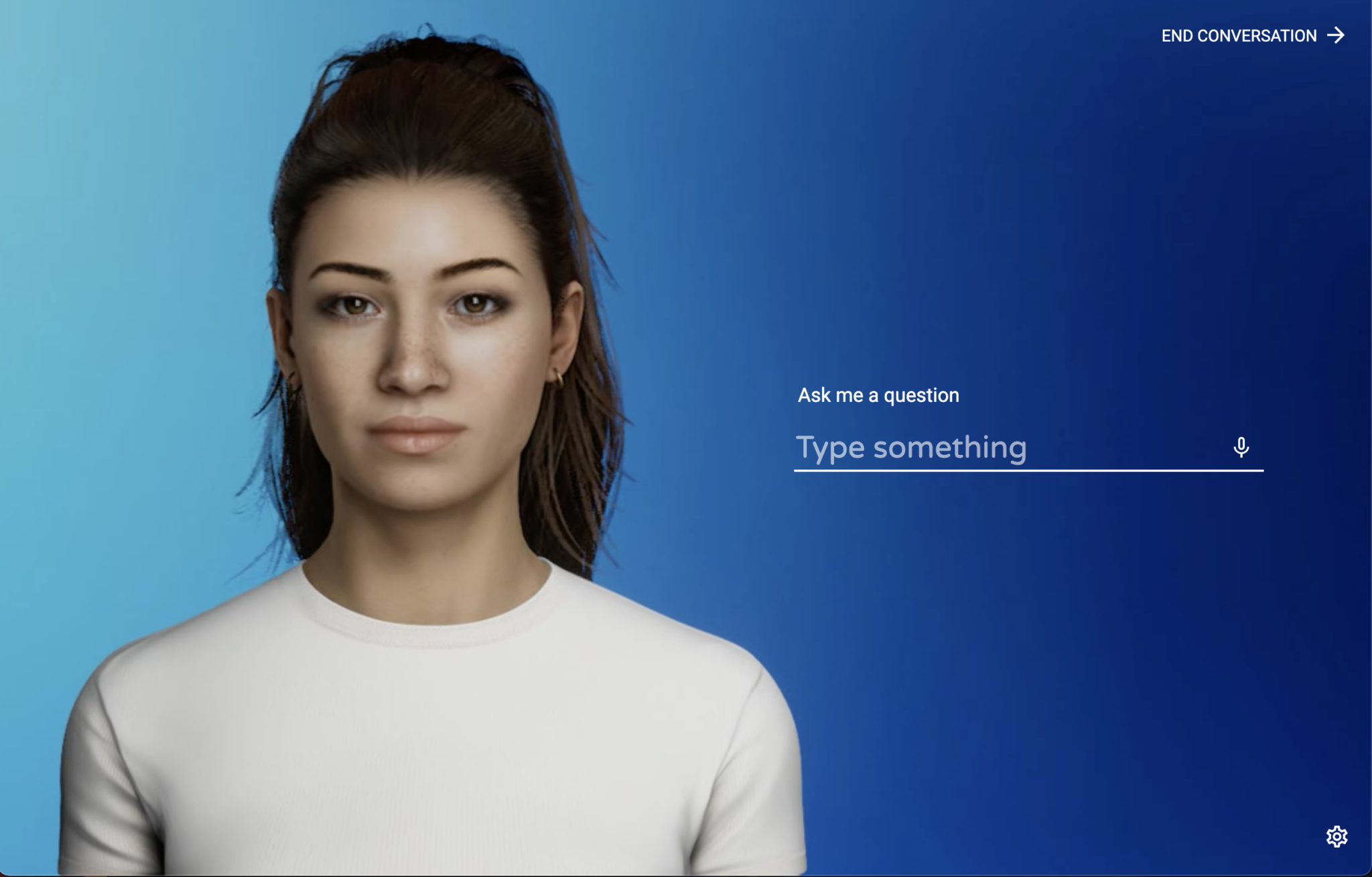
この色は、END CONVERSATION、設定、Type Someting 要素の色を指定する事が出来ます。ブランドや背景と一致させる色を選択してください。

色はHex(16進数)やRGBで指定する事が出来ます。

開始画面を設定する | Start screen
好みに応じてホスト型エクスペリエンスの外観と開始画面のカスタマイズを完了します。
ブランドや目的に合わせて、以下の画面のメッセージをカスタマイズしてください。これらの画面は、会話が始まる前に表示されます。
日本語対応は進めておりますが、現時点ではようこそ画面とエラー画面の日本語表示に対応しておりません。日本語を入力した場合は文字化けしますのでご注意ください。
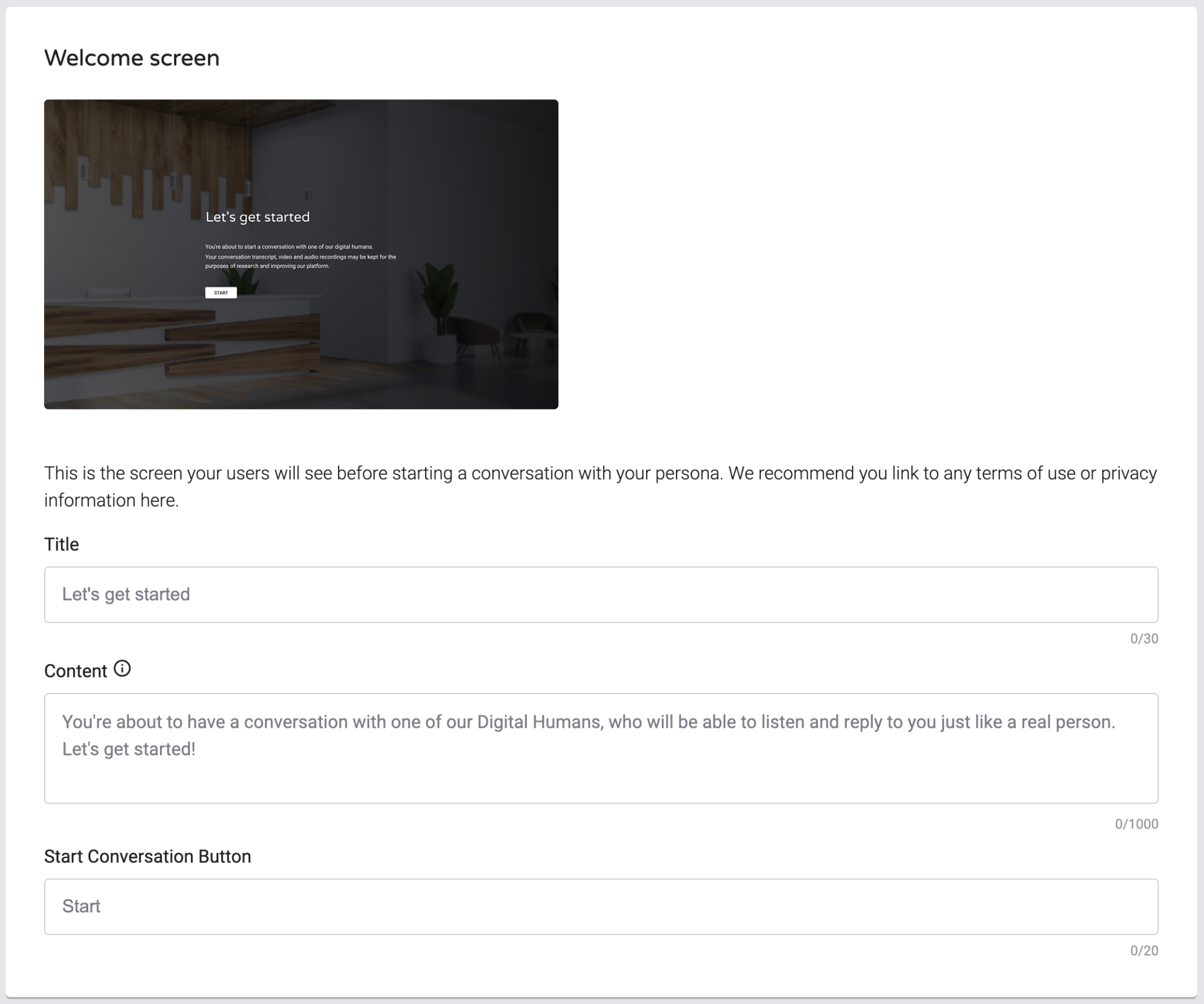
ようこそ画面 | Welcome screen
あなたのデジタルヒューマンと会話を始める前に、ユーザーが見る画面です。ここでは、利用規約やプライバシー情報にリンクすることをお勧めします。

Title
タイトル
Content
HTMLのマークアップやハイパーリンクが利用できます。
Start Conversation Button
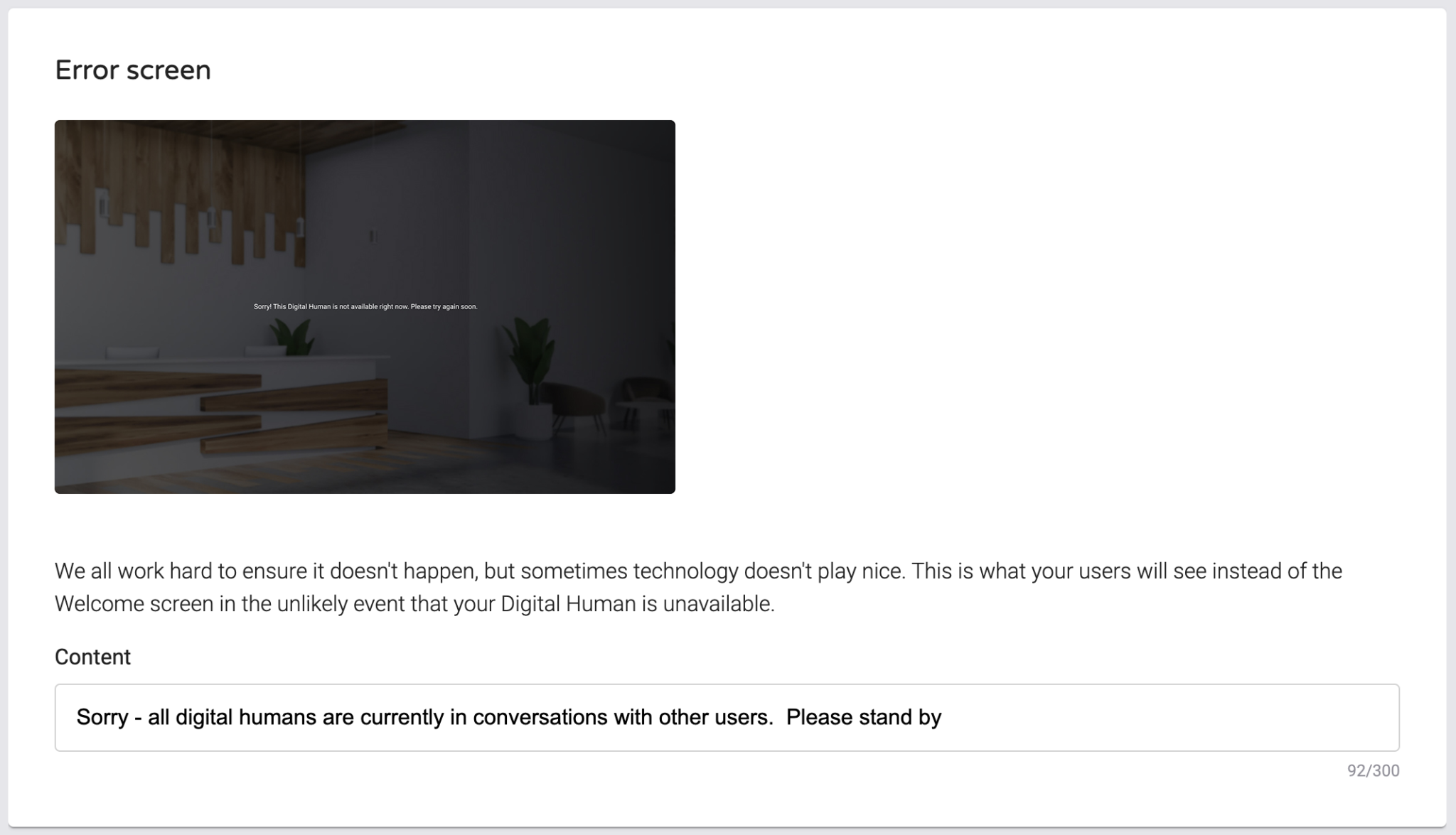
エラー画面 | Error screen

これは、万が一デジタルヒューマンが使用できない場合に、ウェルカム画面の代わりにユーザーに表示されるものです。このようなことが起こらないように努力していますが、時にはテクノロジーがうまく機能しないこともあります。
起動 | Launch
外観と開始画面の設定を提供したら、Hosted experience ウィザードの最後の「 Launch 」エリアで 埋め込みコードを取得することができます。
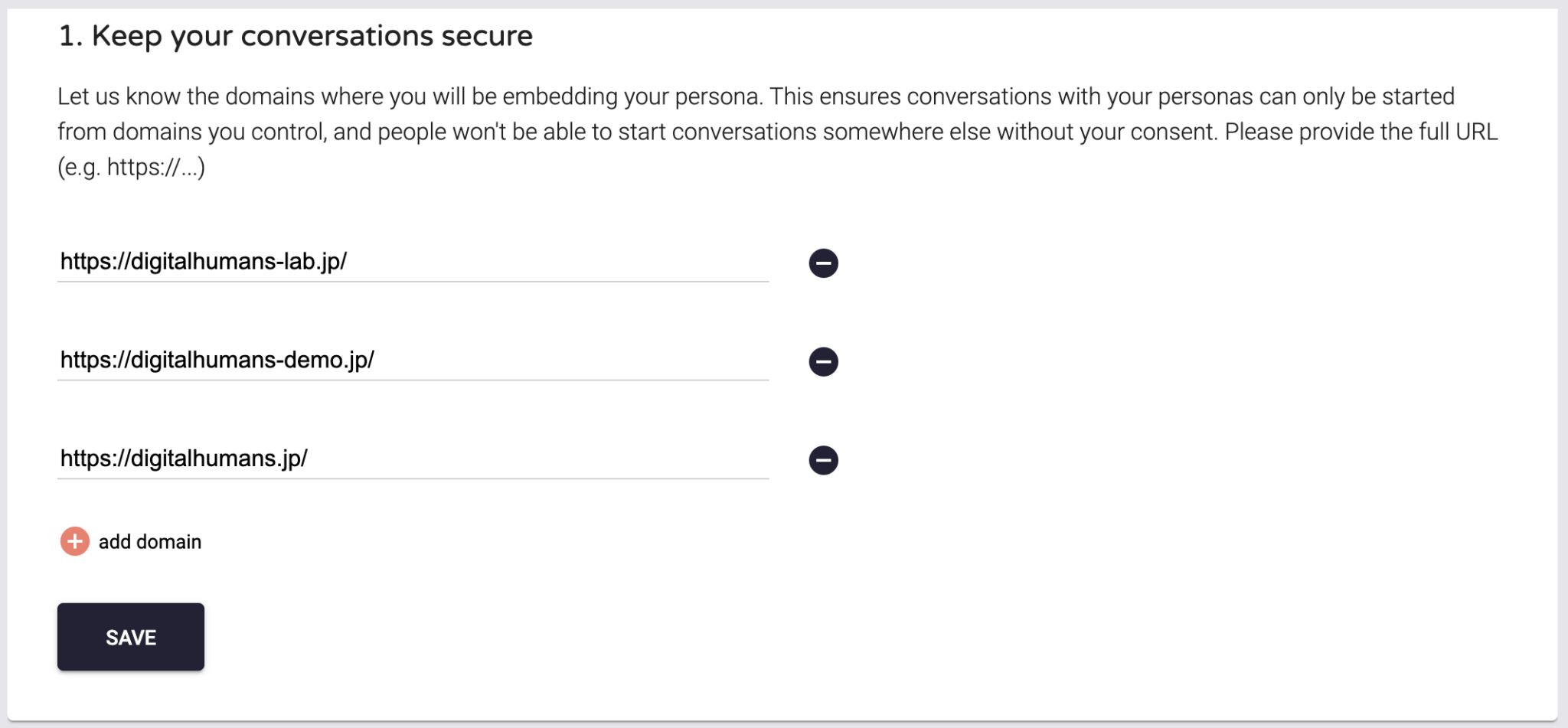
会話を安全するために | Keep your conversations secure
まず、デジタルヒューマンを表示するウェブページのドメインが、Hosted experienceウィザードの「 Keep your conversations secure 」ステップで設定されていることを確認します。

例えば、URL https://your-domain.com/example/hosted-experience で Web ページにデジタルヒューマンを表示する場合は、
UneeQ Creator 内でドメイン https://your-domain.com を追加していることを確認する必要があります。/example/hosted-experience 部分は不要ですが、https:// からドメインを入れてください。
SSL対応は必須です。SSL化できていないURLでは動きません。
○ https://× http://
会話のセキュリティを確保するために、https://your-domain.com の以外ではデジタルヒューマンとのセッションを開始することはできません。
add domain ボタンを選択することで、複数のドメインを追加することができます。
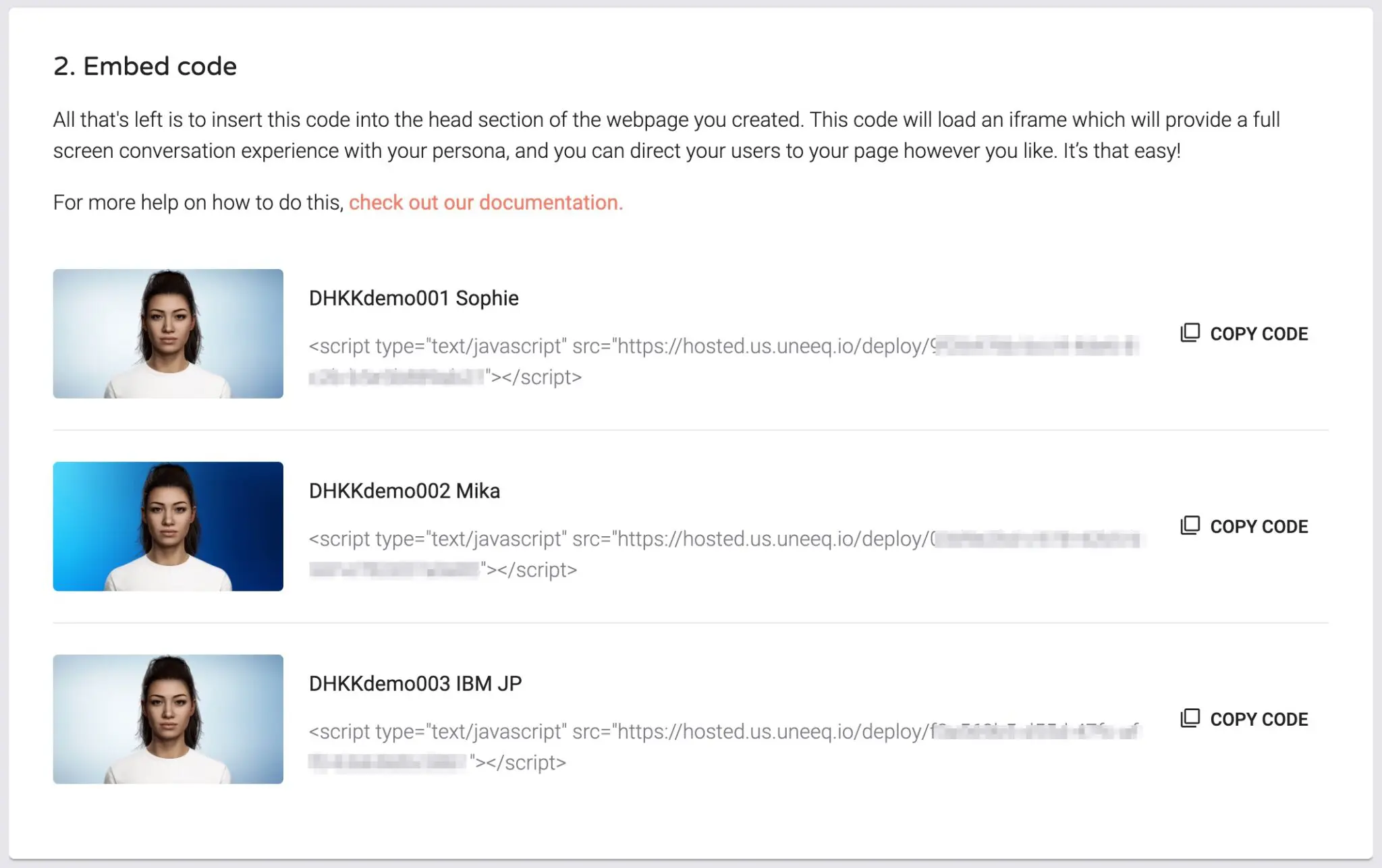
ウェブサイトへのコードの埋め込み | Embedding your code into your website
ドメインを設定したら、ご希望のペルソナの埋め込みコードをコピーすることができます。

Hosted experience をデプロイするには、下記のサンプルコードの様に、デジタルヒューマンを表示させたいウェブページの<head></head>セクションにこの埋め込みコードを挿入する必要があります。下記のサンプルコードを index.html 等のファイル名で保存してWEBサーバーへアップロードしてください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>デジタルヒューマン</title> <!-- Creatorページから取得した埋め込みコードを下記の1行と置きかえてください --> <script type="text/javascript" src="https://hosted.us.uneeq.io/deploy/sample-sample-埋め込みコード-sample-sample"></script> </head> <body>デジタルヒューマンのホスト型エクスペリエンスのサンプルページです </body> </html>
コンテンツセキュリティポリシー | Content Security Policy
コンテンツセキュリティポリシーを設定している場合は、Referrerer-Policy strict-origin を追加する必要があります。
UneeQプラットフォームの機能をサポート | Support for UneeQ Platform features
Hosted experienceでは、UneeQ Platformの機能の限られたサブセットをサポートしています。
Hosted experience に対応:
- ビヘイビア言語(幸福やエキサイト等の感情表現パラメータ)
- サポートされている会話プラットフォームの統合(Google Dialogflow ES、IBM Watson Assistant
- 音声認識のヒントフレーズとRedactユーザ返信コマンド
- 独自の会話プラットフォーム統合を介して送信される未承諾応答(注意:独自の会話プラットフォーム統合を構築するにはカスタム開発が必要です
以下原文
- Supported conversation platform integrations (Google Dialogflow ES, IBM Watson Assistant)
- Speech-to-text hint phrase and Redact user reply commands
- Unsolicited Responses sent via your own conversation platform integration (Note: custom development required to build your own conversation platform integration)
Hosted experienceでは未対応:
- SDK固有のメソッド、Initオプション、メッセージ
- HTMLコマンドを表示する
以下原文
- SDK specific Methods, Init Options and Messages
- Display HTML command
対応ブラウザ | Browser support
Hosted experienceでは、Windows 10とMacOS(High Sierra以降)でのChrome、MacOSでのChromeとSafariに対応しています。また、Android(6.0以上)ではChrome、モバイルブラウザではiOS(11以上)ではSafariをサポートしています。ブラウザのサポートは、特に指定がない限り、指定されたオペレーティングシステムの最新バージョンを御利用ください。
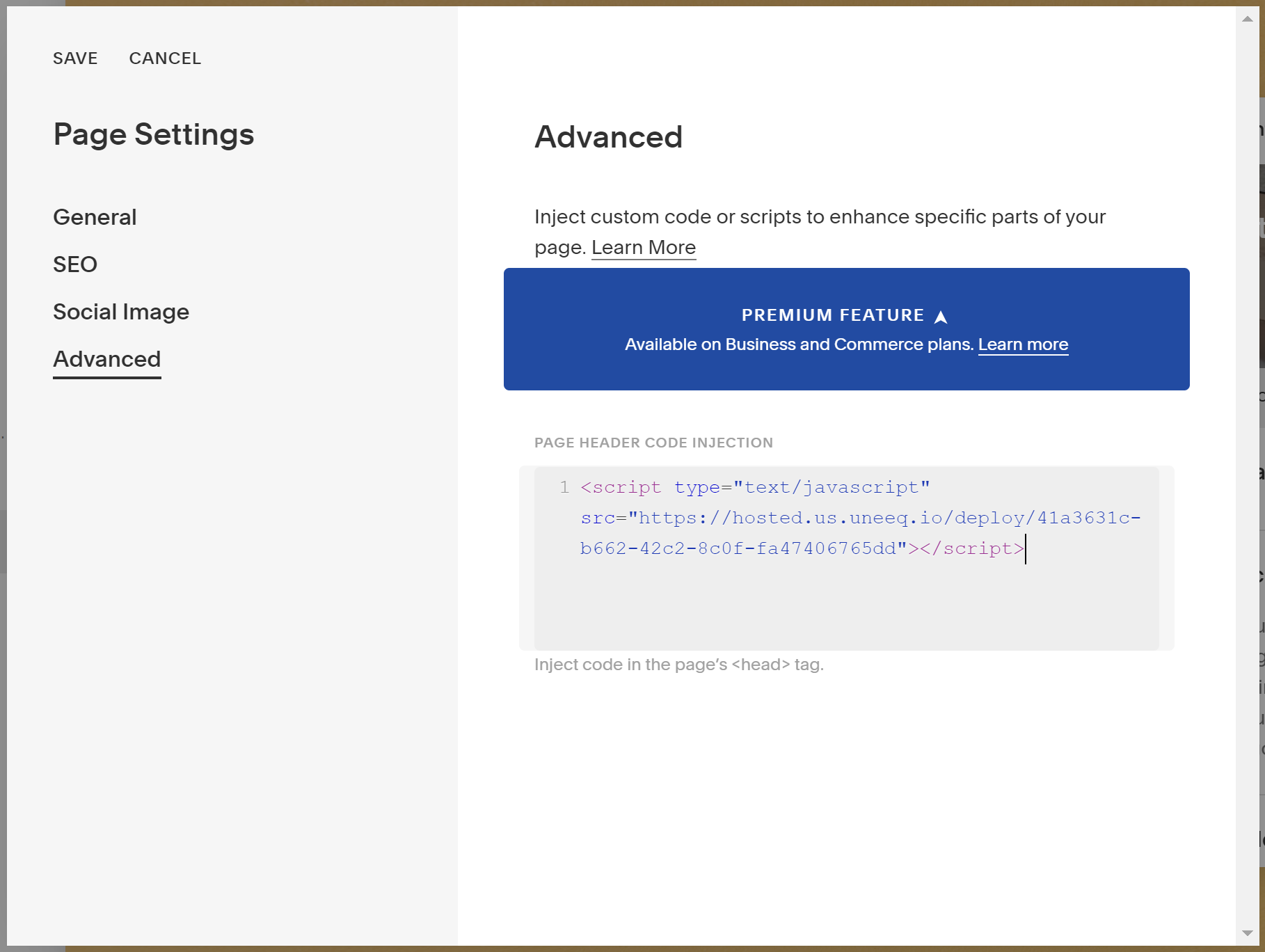
Squarespaceで動かすには | Working with Squarespace
デジタルヒューマンの埋め込みコードは、Squarespaceを含むCMS(コンテンツ管理システム)でも使用することができます。Squarespaceでは、ページヘッダーにエンベッドコードを追加することで、同じようにHosted experienceを展開することができます。
以下のように、Page Settings → Advanced → Page Header Code Injection と進み、埋め込みコードを挿入するだけです。

最終更新日 January 1, 2020