EOL - 拡張コマンド/HTMLコマンド (拡張データー)を作成する - Reactfrontend
このドキュメントは古い可能性があります。仕様変更やプラットフォームの世代交代のため、新しいドキュメントが公開されている場合があります。
デジタルヒューマンのフロントエンド(サンプル)のフロントエンドにおいて、デジタルヒューマンの発話にあわせて情報を表示するコマンド(JSON文字列)を簡単に作成する方法をご紹介します。
コマンドエディタ ( UneeQ Command Editor )
拡張コマンドはUI側の機能実装とチャットボット/NLP側からのコマンド(JSON文字列)送信が必要です。JSON文字列は慣れていないと分かりにくいので、下記にコマンドエディタを公開しています。
フロントエンドで表示できるコマンド
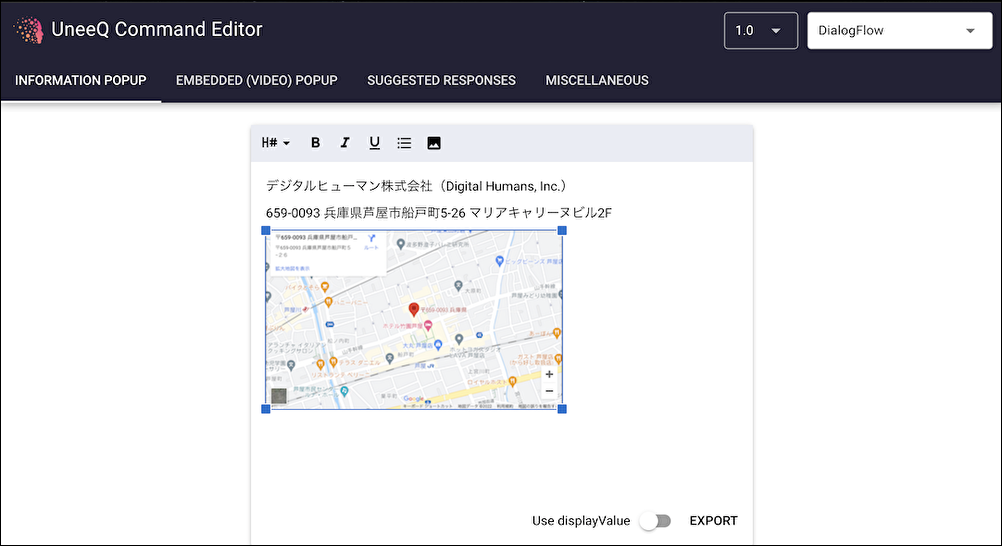
INFOMATION POPUP
文字列、リスト形式、画像を表示する事ができます。画像はアクセスできるURLから取得する必要がありますので、WEBサーバやAWS S3等にアップロードしてURLを取得してください。

出力サンプル
{ "instructions": { "displayHtml": { "html": "{\"information\":\"デジタルヒューマン株式会社(Digital Humans, Inc.)\\n\\n659-0093 兵庫県芦屋市船戸町5-26 マリアキャリーヌビル2F\\n\\n\"}" } } }
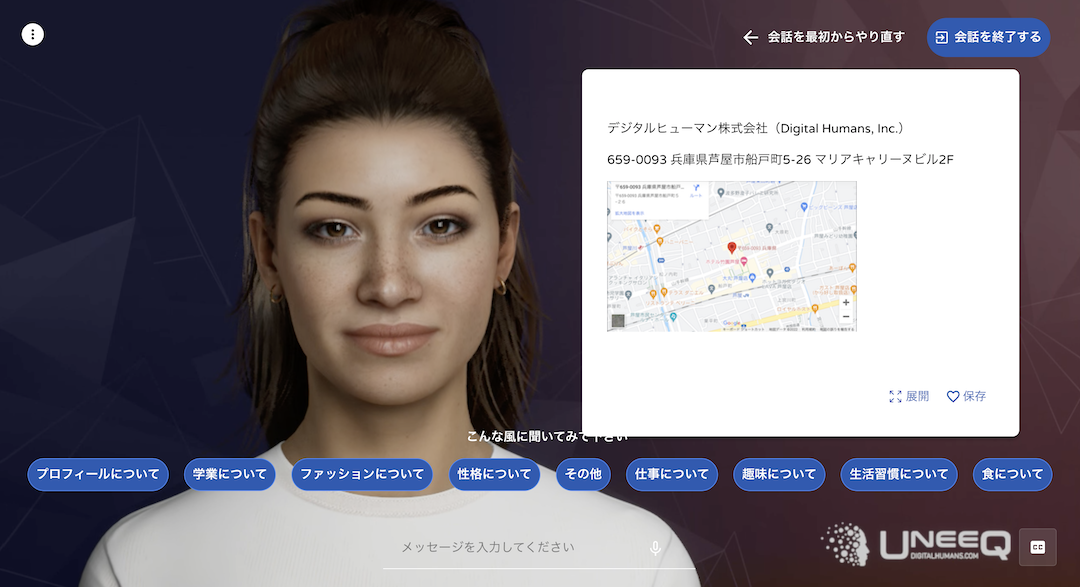
表示サンプル

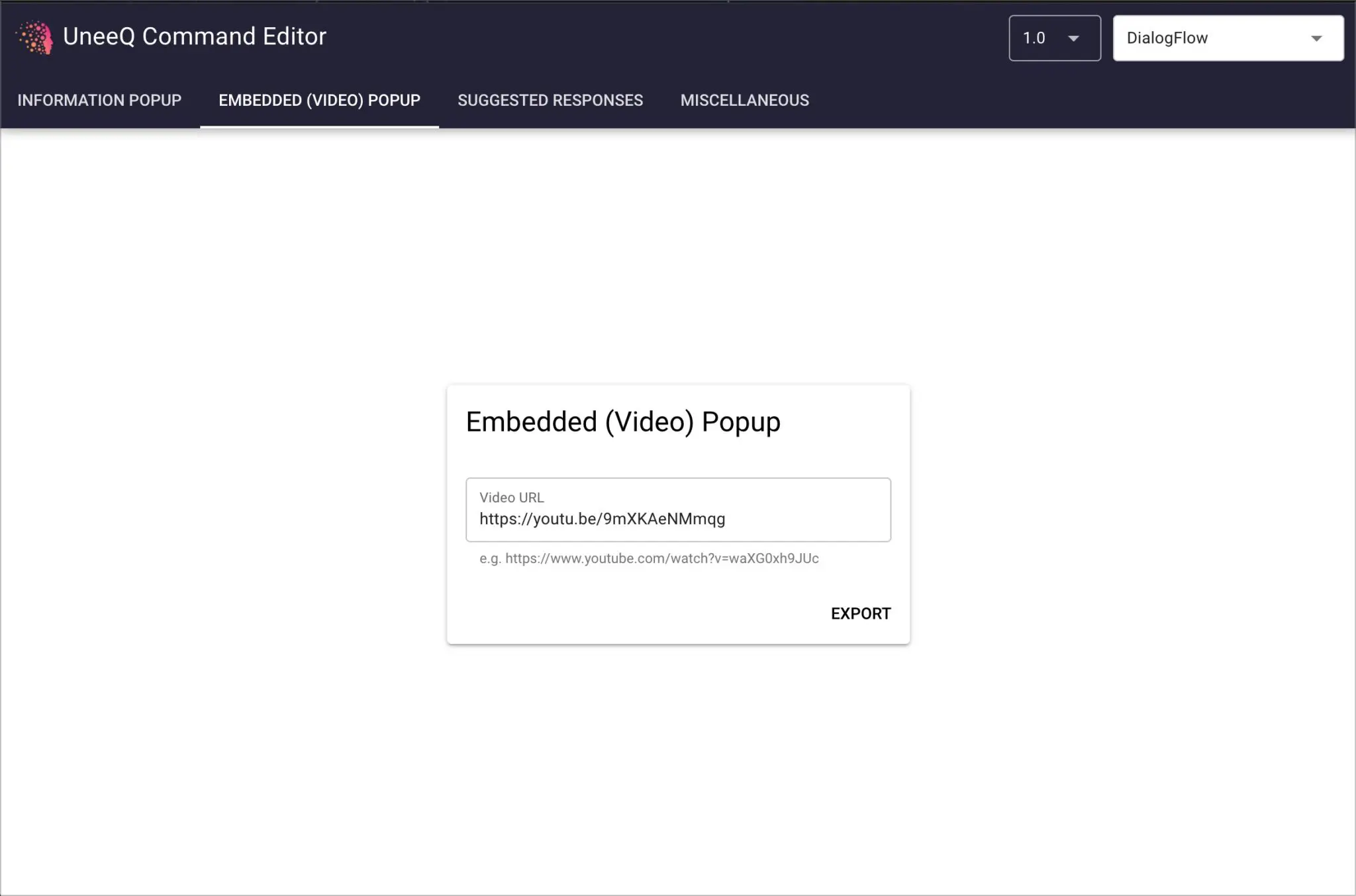
Embedded (Video) Popup
YouTube等の動画を再生する事ができます。ページのURLではなく共有用のURLを貼り付けて下さい。

出力サンプル
{ "instructions": { "displayHtml": { "html": "{\"information\":[{\"type\":\"video\",\"source\":\"https://www.youtube.com/embed/9mXKAeNMmqg\"}]}" } } }
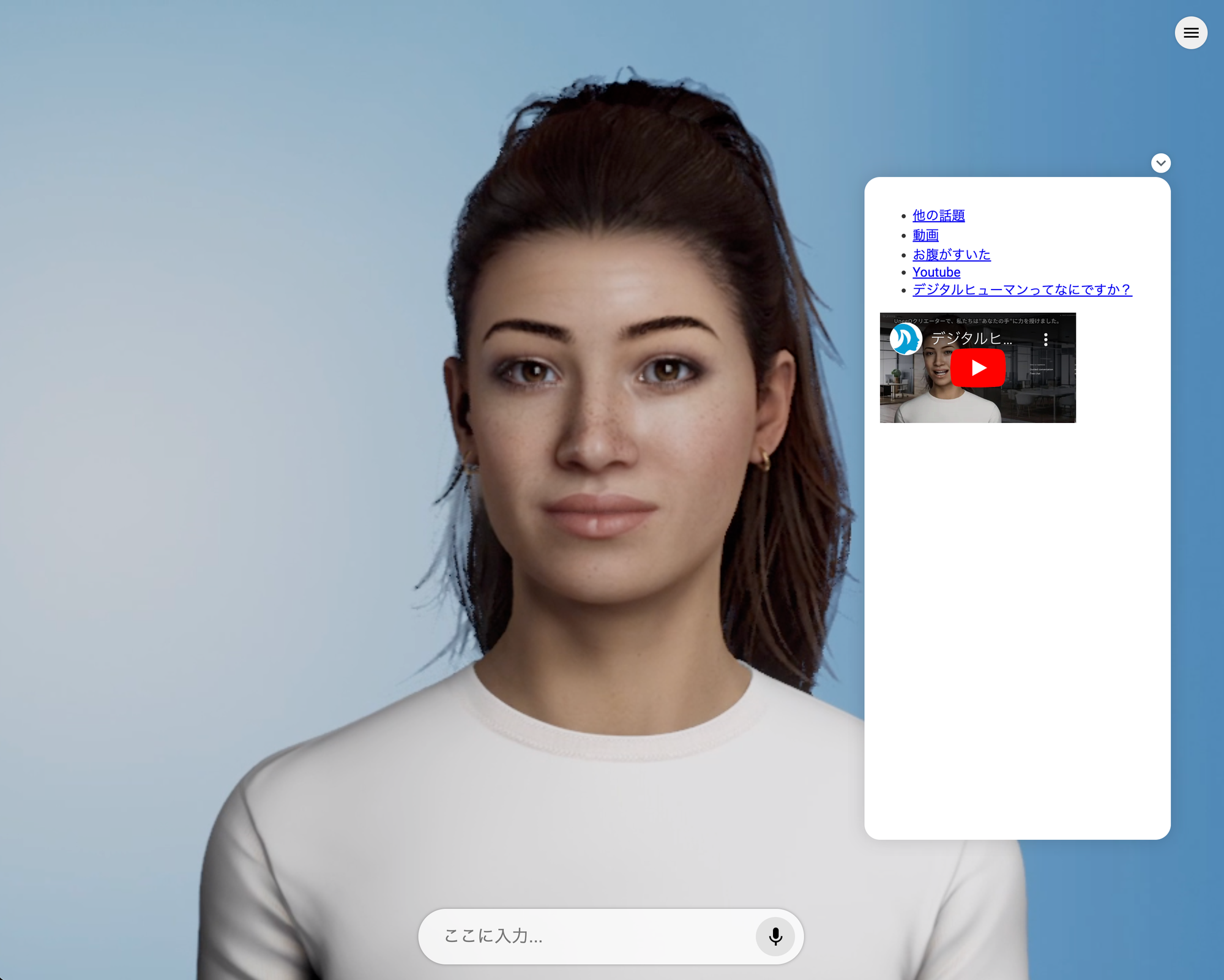
表示サンプル

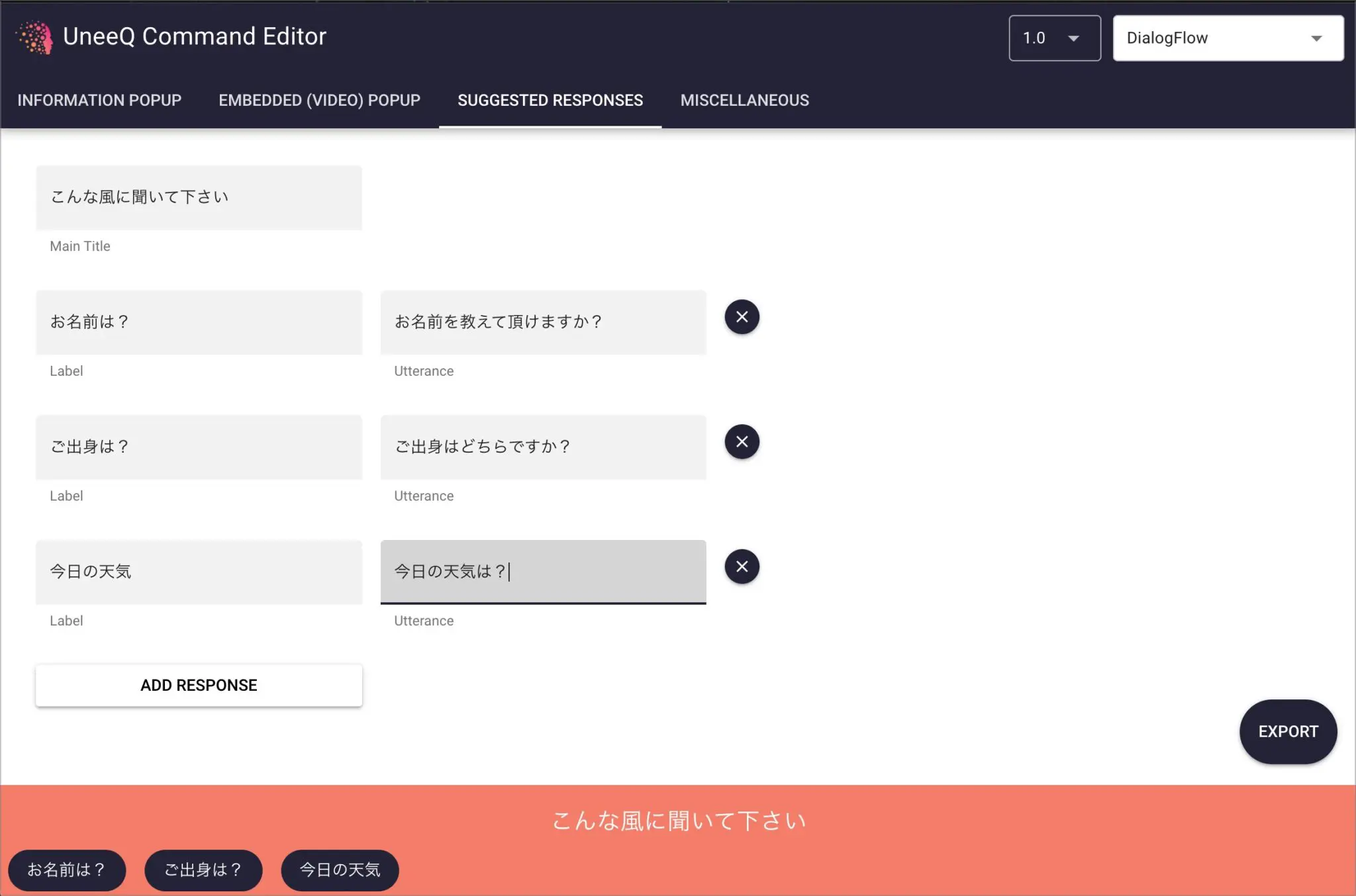
SUGGESTED RESPONSES
ユーザーをガイドするための、質問例やクイックリプライを表示する事出来ます。
- Label ・・・react-frontendにボタンに表示される文字列
- Utterance・・・チャットボットやNLPに送信される文字列

出力サンプル
{ "instructions": { "displayHtml": { "html": "{\"mainTitle\":\"こんな風に聞いて下さい\",\"suggestedResponses\":[{\"label\":\"お名前は?\",\"utterance\":\"お名前を教えて頂けますか?\"},{\"label\":\"ご出身は?\",\"utterance\":\"ご出身はどちらですか?\"},{\"label\":\"今日の天気\",\"utterance\":\"今日の天気は?\"}]}" } } }
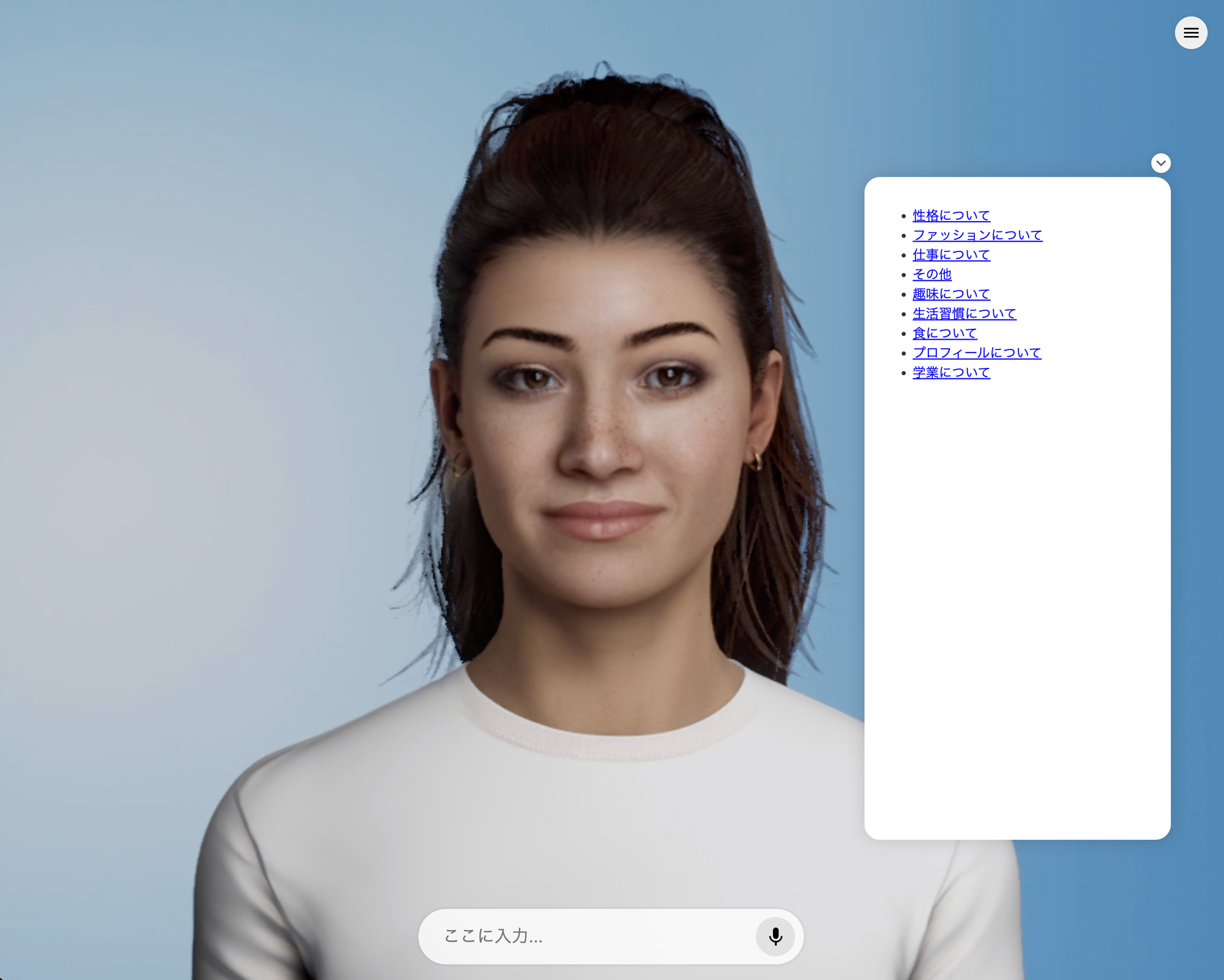
表示サンプル

お役に立ちましたか?
😞
😐
🤩
最終更新日 January 1, 2023