EOL - 拡張コマンド/HTMLコマンド (React-frontend用コンポーネントの制御)
デジタルヒューマンのフロントエンド(サンプル)のreact-frontendにおいて、デジタルヒューマンの発話にあわせて情報を表示するコマンドを説明します。
https://gitlab.com/uneeq-oss/react-frontend(※ 現状有姿で提供しています。ライセンスをお読み下さい)
コマンド例
フロントエンドのUIを制御するためにコマンドを送信することができます。これらのコマンドは文字列化されたJSONとして、instruction->displayHtml->html内で送信されなければなりません。
{ "instructions": { "displayHtml": { "html": "{\"openInputBar\":true}" } } }
const command = { "openInputBar": true } const x = { "instructions": { "displayHtml": { "html": JSON.stringify(command) } } }
コマンドを簡単に作成するには?
フロントエンドのUIを制御するためにコマンドはJSON形式で作成するひつようがあり、少しわかりにくいかも知れません。
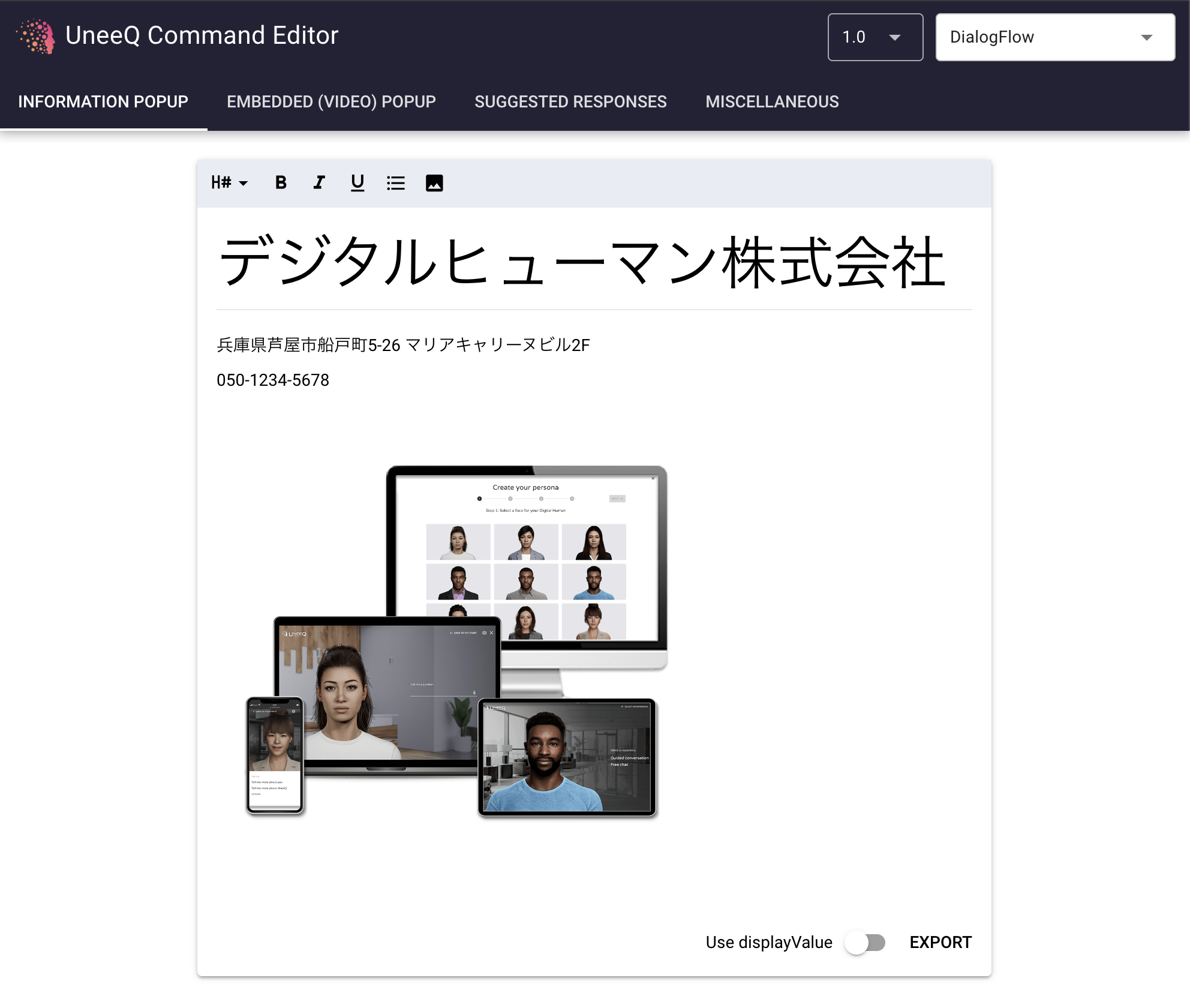
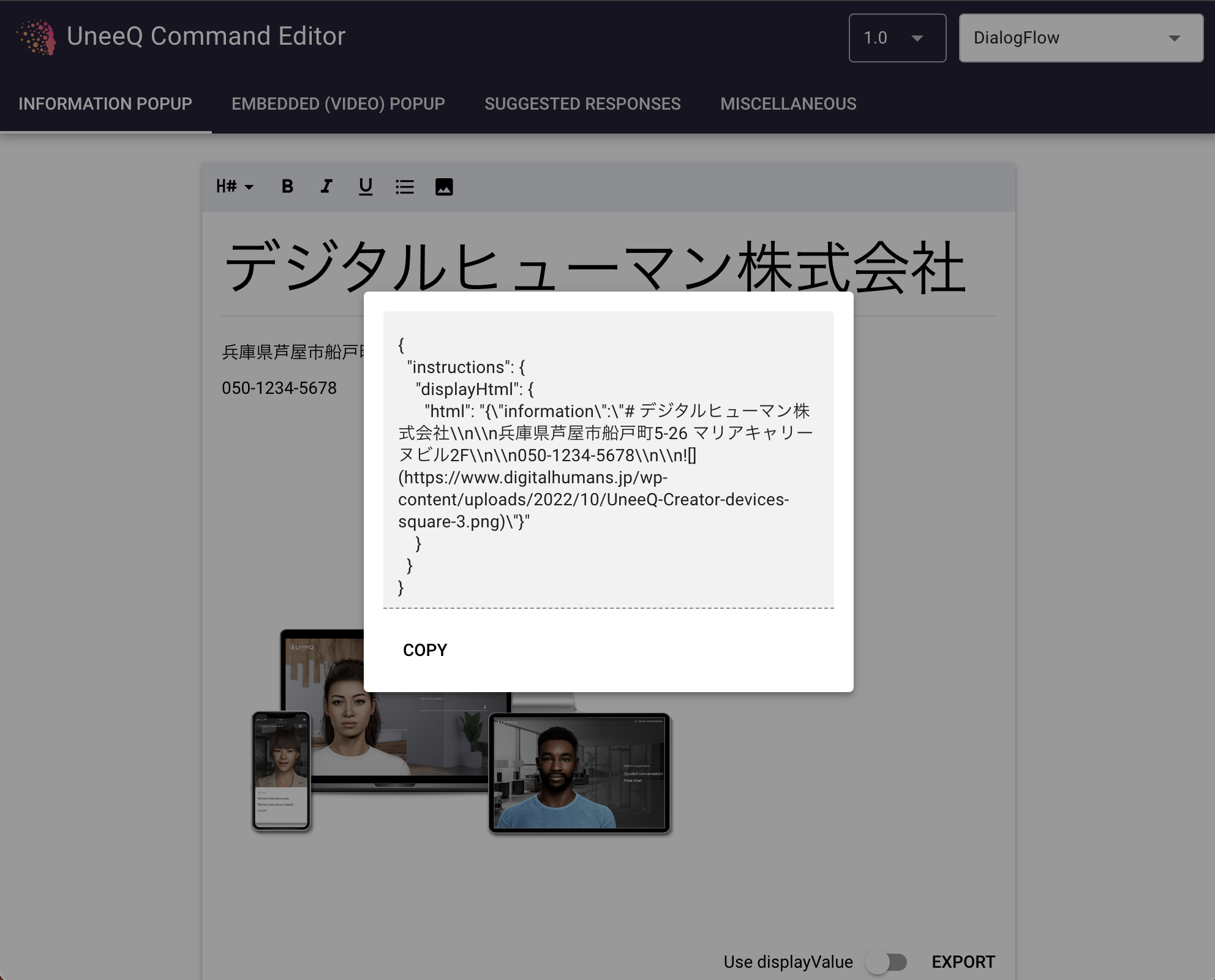
下記のコマンドエディタで簡単にコマンドを生成する事が可能です。


利用可能なコマンド
キーボードインプットバー
テキスト入力モードに切り替えてレスポンスを入力できるようにします。たとえば、「すみません、わかりませんでした。」などのレスポンスと組み合わせて、フォーム入力を表示すると便利です。 true はテキスト入力モードに切り替わり、 false は音声入力に戻ることを示します。
Command: {"openInputBar": true}
会話履歴
トランスクリプトウィンドウを表示します。 true はユーザの会話履歴を表示し、 false は会話履歴を非表示にします。
Command: {"openTranscript": true}
オンスクリーンインフォメーション
レスポンス時に同時表示される情報コンテンツ(追加コンテンツ)は、画像や動画、URLやマークダウン、あるいはHTMLのコンテンツがあります。
NLPプラットフォームからのみトリガーすることができます。 これは、ユーザーに有用な情報のスニペットを提供するために使用されます。
Command: { "information": "#Heading\nInformaion\n[link](http://example.com)" }
現在サポートされている記法は以下の通り
- Headings:
# Heading
- Bold:
*bold**
- Italic:
italic*
- Lists:
list item
- Links:
[link](http://example.com)
- Images:

サジェステッド レスポンス
サジェステッド レスポンス(選択肢の表示)はクイックリプライや選択候補とも呼ばれます。NLPプラットフォームからのみトリガーされ、選択肢の表示はタイトル、それぞれには画面上に表示されるラベルと、ユーザーがその回答をクリックしたときに、ユーザーが発話したと見なされて送信されます。
※ DH-Cconversationではクイックリプライと呼んでいます。
Command:
{ "mainTitle": "選択肢: ", "suggestedResponses": [ { "label": "選択肢 #1", "utterance": "発話したとみなす文字列 1" }, { "label": "選択肢 #2", "utterance": "発話したとみなす文字列 2" }, { "label": "選択肢 #3", "utterance": "発話したとみなす文字列 3" } ] }
フィードバック
会話中にフィードバックフォームを起動する機能。 true はフィードバックダイアログを表示することを示します。
Command: {"openFeedback": true}
エスカレーション
会話中にデジタルヒューマンではない本物の人間のエスカレーションフォームを起動する機能で、ユーザにメールアドレスの入力を促す機能があります (メールアドレスが未入力の場合). true はエスカレーションフォームを表示することを示します。
Command: {"openEscalationForm": true}
最終更新日 January 1, 2023